How To Become A Web Developer In 2023
The apps you open on your phone. The inbox you check everyday. The feeds you scroll through.
There’s no denying that technology is a huge part of our lives – and most of it has been built by a real person, probably a web developer.
Digital skills have never been more in demand. If you’re looking for a career that’s flexible, exciting and futureproof, it might be time to consider becoming a web developer. Don’t worry – it isn’t actually as hard as you might think.
If you stay committed, focused, and follow the steps in this guide, in just a few months you could be well on your way to being a web developer.
In this blog, Global Exposure’s founder Reece Hussain takes you through everything you need to know about becoming a web developer: from what web development actually is, to the skills you’ll learn and how you can make your first move into the industry.
Why should I become a web developer?
If you’re here, you’re probably seriously considering moving into web development. If you’re ready, it could be a creative, ever-evolving role, with lots of benefits waiting on the other side.
Opportunity
In 2022, the UK tech industry reached a combined market value of $1 trillion (1) – which shows that technology is still one of the most resilient and fast growing sectors to be a part of. A web developer role is the perfect stepping stone for anyone looking to break into this industry – it’s flexible, accessible and what’s more, the demand for websites isn’t going anywhere.
It’s still extremely important for businesses to have an engaging and well-designed digital presence. As a web developer, you’ll be helping to drive real value and success through your work. With over 3 million people (2) working in world-class leading tech companies looking to train up a new generation of talent, there’s a whole load of opportunities for you to take advantage of.
Variety
Web development is based on your skill, rather than your credentials. You don’t have to pass an exam or complete a degree – you just need to be able to do the job. At Global Exposure, we hire entry-level grads for front-end developer roles. They just have to prove to us that they know what they’re doing, and can do it well.
Once you’ve worked out what you really love about web development, you’ll be able to choose from the many different types of web developer roles that are out there, putting you in the driving seat of your career.
What’s more, web development roles are some of the jobs that are more likely to be based remotely – giving you an immense level of freedom and control.
Innovation
Technology is constantly changing. On average the speed and power of computers has doubled every one and a half years. It’s predicted that there will be 38.6 billion Internet-connected devices around the world by 2025 and 50 billion by 2030 (3).
In this evolving sector, every day is different. We can’t all be a Zuckerberg, a Gates or a Jobs, but a career in web development gives you a seat at the table to be involved in some of the most exciting and world-leading tech.
What does a web developer do?
Excited? You should be. And because it’s possible to train yourself in web development in just a few months, it’s good to get the basics covered quickly.
What is web development?
Programmers, coders – whatever you want to call them, web developers are the people who make a website work. They build functionality, interactivity and structure of websites and applications.
One thing web developers are not is designers. Designers and developers work together to bring websites to life, but while designers create the aesthetic elements of a website, it’s up to the developer to use coding and programming to bring that design to life.
Web developers also work with clients and stakeholders to understand the vision that they have for the website – how it will look, function and feel to the end user. You’ll need to be ready to jump on a problem when it arises. Developers fix bugs, optimise and iterate to find solutions to make sure that everything is working as it should be.
Types of web developer
While all developers follow a similar methodology, depending on the kind of developer you’ll become, you’ll end up working with different programming languages, skill sets and tools.
As you get stuck into web development, you’ll work out the kind of role that is best for you. Let’s run through them:
Frontend developers
Frontend developers are all about the parts of a website that the user will see and interact with. Things like layout, navigation, fonts, colours, menus and forms are created by the frontend developer taking code and turning it into something functional and visually appealing for the user.
To make sure everything is working, the frontend developer will carry out tests and develop tools to help the user interact with the website. This also means that frontend developers are responsible for making sure that websites are coded to be responsive across mobile, tablet and desktop.
At Global Exposure, our junior web developers usually start as front-end developers who build basic sites using CMS platforms for local businesses, assisting with website updates and providing support.
Backend developers
Backend developers look after all the things that go on behind the scenes to power a website. This means creating the technology that will ensure that the frontend works and writing code that retrieves data from a database to deliver it back to the user through servers.
Backend developers create, program and manage all parts of this process – the database, the software, the content management system and server technology.
Full stack developer
Full stack developers get the best of both worlds. They can work across the “full stack” of tech – the frontend and the backend, giving them an overall, strategic perspective on a website or product.
Full stack developers usually have a lot of tools under their belt – they’ll understand the business objectives of a website, as well as the user experience required, whilst also knowing frontend and backend languages off by heart.
Mobile developers
Another way you can specialise as a developer is by choosing one platform to work for. Mobile developers build apps that run with either iOS operating systems for Apple devices, or compatible systems for Android devices.
Choosing a niche might narrow your focus, but you’ll benefit from becoming an expert on one platform, rather than several.
Web developer tools
In The Social Network, there’s a scene where people are competing in a Hackathon to get a job at Facebook. There’s yelling, cheering, drinking, but what are they actually doing?
“Eduardo Saverin: What’s going on?
Mark Zuckerberg: They have ten minutes to get root access to a Python web server, expose its SSL encryption and then intercept all traffic over its secure port.
Eduardo Saverin: They’re hacking.
Mark Zuckerberg: Yes, all behind a Pix Firewall Emulator. But here’s the beauty.
Eduardo Saverin: You know I didn’t understand anything you just said, right?
Mark Zuckerberg: I do know that.”
Sounds like a foreign language? That’s because it kind of is. Web developers have to learn languages for programming, databases and stylesheets, as well as libraries and systems, to be able to communicate with computers and get them to do what they want.
At Global Exposure, and at most web design agencies and companies, a junior web developer will be expected to have a grasp on some of the most common web development tools. These include CMS platforms like WordPress, HTML, CSS and JavaScript. Let’s go into a bit more detail about what these tools actually are:
Programming languages
Programming language is the way that website developers create code that commands a computer to do something.
There are two levels of coding: high level programming languages and low-level programming languages. High level languages are easier for humans to understand and for programmers to use, manage and fix. Low level languages are more machine-friendly and faster to create, but are more difficult for new developers to get to grips with.
Most of the popular programming languages are compiled high level languages, like JavaScript. These are saved in a text-based format (human friendly, but not computer friendly) and then converted into a low-level language (computer friendly, but not human friendly).
Global Exposure uses WordPress to build our websites, which is a CMS system used by 43.2% of all websites on the internet (4). WordPress uses JavaScript, as well as PHP, which is an interpreted language. We also use Shopify to develop e-commerce platforms for our clients, whose programming language, Ruby, is also interpreted.
An interpreted language doesn’t have its source code converted. Instead, it’s run through an interpreter on a hosting server and generates a script to send to the user. Interpreted languages like PHP and Ruby are simple, speedy and flexible, meaning that websites work for lots of different browsers and devices.
As you progress in your career, it’s good to keep track of the top programming languages on the TIOBE Programming Community Index to find out which languages are gaining popularity. The top ten programming languages at the time of writing are:
- Python
- C
- Java
- C++
- C#
- Visual Basic
- JavaScript
- SQL
- PHP
- Go
Don’t get in over your head – at the beginning, you’ll probably only need to know one language to get started with coding and easily pick up a few more along the way.
Other languages
Hang on. What about HTML and CSS? Why are they missing from the list?
These common coding languages determine the structure and style of a webpage- but they don’t tell a computer what to do. Instead, we call these markup languages and stylesheet languages.
Markup languages are HTML, XML, and XHTML. You’ll usually see it written between two chevrons: (< and >) and it uses terminology that humans can understand. Markup languages share how images, multimedia, and text should be structured in web browsers, whilst style sheet languages like CSS are responsible for how it should be displayed visually.
Colours, fonts, layout and backgrounds are all impacted by CSS and most websites will require unique ones to make them stand out. Global Exposure generally uses CSS when building websites, either on WordPress, or on Webflow when the client requires something a bit more visually engaging.
Languages are also used for looking after databases. SQL is the standard database query language, which can be paired with other programming languages to compute large amounts of data.
More tools
If this already feels a bit overwhelming, don’t stress. The dev community has put together things like programming libraries and frameworks that you can reference which can help you when you’re starting out with web development.
Libraries are a collection of reusable, prewritten code that developers can use to create things quickly, whereas frameworks share components and structures that can help developers write the code faster.
For example, Global Exposure uses BootStrap, which is a CSS framework. We can’t use it to write our code, but it contains a lot of reusable elements and templates to act as a starting point for when we build a website.
Libraries and frameworks mean that you don’t need to memorise all of the code you write – you can research it online, save your favourite structures, get familiar with the most useful libraries and you’ll start to understand how all the pieces fit together.
How to become a web developer
You know what’s in store. You’re getting to grips with the way it all works. It’s time to kickstart your career as a web developer.
Start coding
Get familiar with programming. There are tons of free coding courses online, so you can try out coding without having to empty your pockets. Once you’ve experimented with a few, you can make a choice about which programming language to start with.
Take a look at other developers you like or websites you think are great – what code do they use? If a lot of your favourite sites use WordPress, like the majority of Global Exposure’s clients do, then PHP, JavaScript, CSS and HTML are going to be your new best friends.
Do you have an idea of what sort of developer you want to be? Frontend, Backend, Full stack, Mobile? Now’s the time to try it out. Play around with it, have fun and see what sticks – the hard part is coming next!
Teach yourself
We know that a career in web development is exciting, profitable and constantly evolving. But at the beginning, you need to put in the hours to reach that level.
You might know what sort of developer you want to be now, or at least the kind of thing you want to be able to create. Great. Now’s the time to immerse yourself in programming. Bookmark all the libraries and frameworks you can find and read up on all your resources (some of these we’ve linked below) to start educating yourself on all things code.
If you’ve exhausted the free coding classes, it might be good to invest some money into your training. Decide how you prefer to study (self-guided, in person, practical) and take a look around for the right courses in your chosen programming language that works for you.
Understand your tech
Code isn’t the only thing you need to get to grips with. There’s lots of technology that can support your web development career and you’ll give yourself a step up by understanding how these platforms interact with your work. Here’s a few for you to start with:
WordPress: You know this by now. It’s the most common website content management system. Definitely start getting familiar with it.
Shopify: Another popular platform you should understand – more than 1.7 million sellers use the Shopify ecommerce platform (5).
Your Emails: Sounds basic, but you’re going to get a lot of emails when you start web developing. Get them ready and set up a clear system to help you keep track of it all.
Awwwards: The best place to get inspired by web design. This site collects together all the websites who have won awards for engaging, eye-popping and forward thinking design.
CodePen: For when you want to test something out, join this online community that lets you experiment and showcase HTML, CSS and JavaScript code snippets.
Figma/Adobe XD/Photoshop: The trifecta of design. You can use these programs to design wireframes, get client reviews and export clear assets that show off your vision.
Visual Studio Code: The perfect tool for writing code. A source-code editor that is free, open source and runs on MacOS, Windows and Linux.
FileZilla: A free, open source file transfer protocol (FTP) tool that lets you set up FTP servers or connect to other FTP servers to exchange large files securely – ideal for website files.
GitHub: The rock of the web development community, GitHub is a platform that lets you store your code and track the version history of your projects. You can also collaborate with others.
Bootstrap: Global Exposure’s framework of choice. It contains HTML, CSS and JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components.
Zapier: The secret to productivity, Zapier is an online automation tool that connects apps and services. This means you can automate website tasks without coding or development.
If you can use all of these fluently, you’ll be in a really strong position as a web developer to pick up any job with ease.
Create a portfolio
While you’re learning your platforms and creating your own code, remember to keep a track of all of it in a portfolio. Whether that’s through the project on your online courses, or the practices you take on through free hosting websites, all of it contributes to building a name for yourself and getting the attention of others in the dev community, be that potential employers or future clients.
Setting up your own website is also a great chance to show off your style and skills, acting as a livestream of your growth as a developer.
You can take a look at our portfolio for inspiration by clicking here.
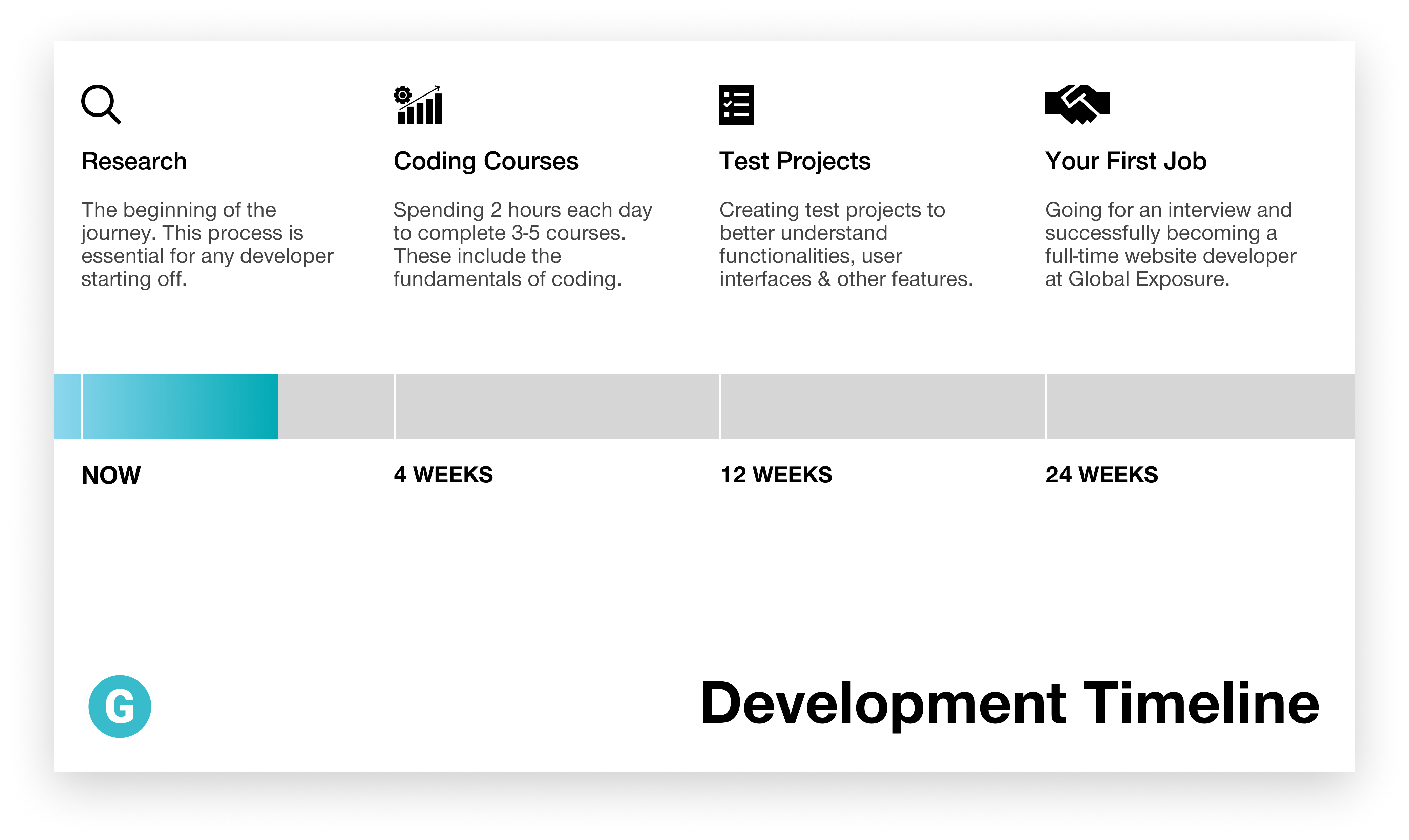
Timeline
What’s great about web development is that it can only take a few months for you to get to the stage of being employable. Here’s a rough timeline:

Next steps as a web developer
Salary expectations
We’ve already covered that web developers have high-earning potential. With an average salary of £37,074 per year and recent reports stating that coders, developers and engineers could earn up to 145% more than the UK average (6), if you stick with it and grow your experience, you’ll definitely increase your chances of securing a high-paying job.
Career opportunities
Not only does web development give you incredibly desirable technical skills, but the basic education you’ve given yourself already opens doors to loads of other roles that aren’t specifically web development, including:
- Game developer
- UX designer
- UX researcher
- Web content manager
- Web designer
- Cyber security analyst
- Software engineer
- Software tester
- Systems analyst
What being a web developer is like
At Global Exposure, our web developers have launched over 200 websites, transforming businesses around the country. The day to day responsibilities of our junior developers looks a bit like this:
- Building new websites
- Actioning updates, answering queries and consulting on websites
- Communicating with a project manager
- Talking directly to clients
- Being proactive and troubleshooting website issues
- Keeping on top of trends in the industry
- Training in new technology
Further inspiration
Let’s keep the energy going. Here are our team’s top resources and inspiration to keep you motivated in pursuing your new career – from comedy about programming to films about founders and entrepreneurs:
- The Social Network (2010)
- Silicon Valley (2014)
- Wall Street (1984)
- The Founder (2016)
- Boiler Room (2000)
- Catch Me If You Can (2002)
Written by Reece Hussain
No AI was used in the making of the content!
Reece is the founder of Global Exposure and the winner of multiple awards, including Most Innovative Website Design Business Owner 2022.

Reece built his first website when he was 10 years old. By 17, he had built over 100 websites. At 19, he founded Global Exposure, a six-figure digital marketing agency that has transformed businesses across the country through impactful SEO and clever digital strategies.
If you’d like to get in contact with Reece, you can call on 01908 229580, or email hello@global-exposure.co.uk.
Citations
1: UK tech sector retains #1 spot in Europe and #3 in world as sector resilience brings continued growth, GOV.UK, 21/12/2022 https://www.gov.uk/government/news/uk-tech-sector-retains-1-spot-in-europe-and-3-in-world-as-sector-resilience-brings-continued-growth
2: UK tech sector retains #1 spot in Europe and #3 in world as sector resilience brings continued growth, GOV.UK, 21/12/2022 https://www.gov.uk/government/news/uk-tech-sector-retains-1-spot-in-europe-and-3-in-world-as-sector-resilience-brings-continued-growth
3: How Fast Is Technology Advancing? [2023]: Growing, Evolving, And Accelerating At Exponential Rates, Zippia.com. 11/01/2023 https://www.zippia.com/advice/how-fast-is-technology-advancing/
4: Usage Statistics and Market Share of WordPress, W3Techs.com 20/03/2023 https://w3techs.com/technologies/details/cm-wordpress
5: Impressive Shopify Statistics You Need to Know, Popupsmart.com 10/03/2023 https://w3techs.com/technologies/details/cm-wordpress
6: UK’s top developers earn 145% more than UK average, information-age.com, 28/02/2019 https://www.information-age.com/coding-uks-top-developers-13026/
Table of contents
Fancy becoming a web developer?
Click here to apply for a role at Global Exposure as a front-end website developer.
 Written by
Written by